閲覧しているウェブページ内の画像を一括で保存、またはクリック/ドラッグアンドドロップで保存できるFirefox向けアドオン「Image Picka」の大まかな使い方を記録しておきます。
GitHub - eight04/image-picka: A Firefox/Chrome extension helping you download images.
導入
AMO(addons.mozilla.org)で配布されており、他のアドオンと同様にインストールするだけで利用可能です。
Image Picka – 🦊 Firefox (ja) 向け拡張機能を入手
Chrome ウェブストアでは配信されていませんが、GitHubリポジトリからmasterブランチのデータをダウンロードし、デベロッパーモードを有効にしたChromeへ手動でインストールすることも可能です。
主な使い方(一括保存)
インストールするとツールバーにImage Pickaのボタンが表示され、ダウンロードしたい画像が含まれるページでボタンをクリックするとImage Pickaのインターフェイスに切り替わります。
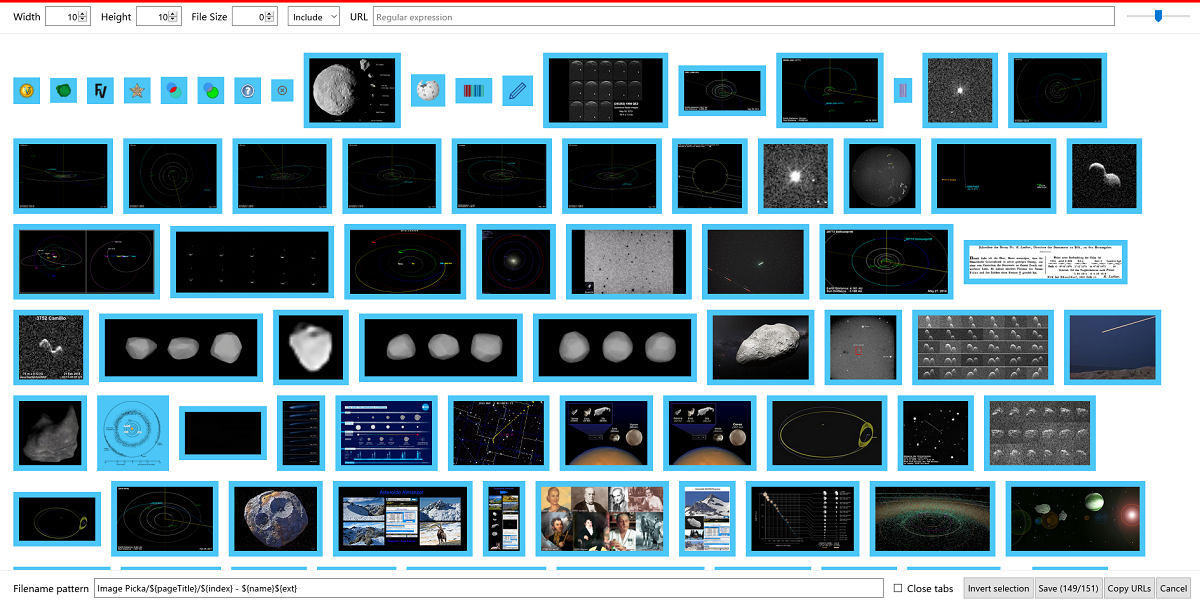
ここではWikimedia Commonsの「Category:Asteroids」を例とします。
画面上部のエリアには画像のフィルタに関する項目、画面下部には画像の保存に関する項目が配置されています。
水色の枠が付いているものが選択中=保存対象となる画像で、クリックで選択/解除が可能です。
この状態で画面右下にある「Save」をクリックすると、Firefoxで設定したダウンロードフォルダ以下に選択中の画像が保存されます。
画像の絞り込み
「Width」「Height」は画像の最小サイズ(単位:px)を指し、幅または高さが入力された値を下回る画像はグレーアウトし保存できない状態になります。
「File Size」は画像のファイルサイズ(単位:KB)を指し、サイズが入力された値を下回る画像は除外されます。
「Include/Exclude」「URL」は特定の文字列をURLに含む/含まない画像を選択するための項目で、「URL」欄に入力した文字について判定が行われます。
通常の文字列に加えて正規表現も使用できます。
右端にあるスライダーでは画像の表示サイズを変更できます。
画像の保存
「Filename pattern」は画像の保存先を設定する項目です。
初期設定値では(Firefoxのダウンロードフォルダ)/Image Picka/(ページタイトル)/(通し番号) - (ファイル名).(拡張子)という形式で保存されます。
利用可能なパラメータはリポジトリ内のREADMEに記載されています。
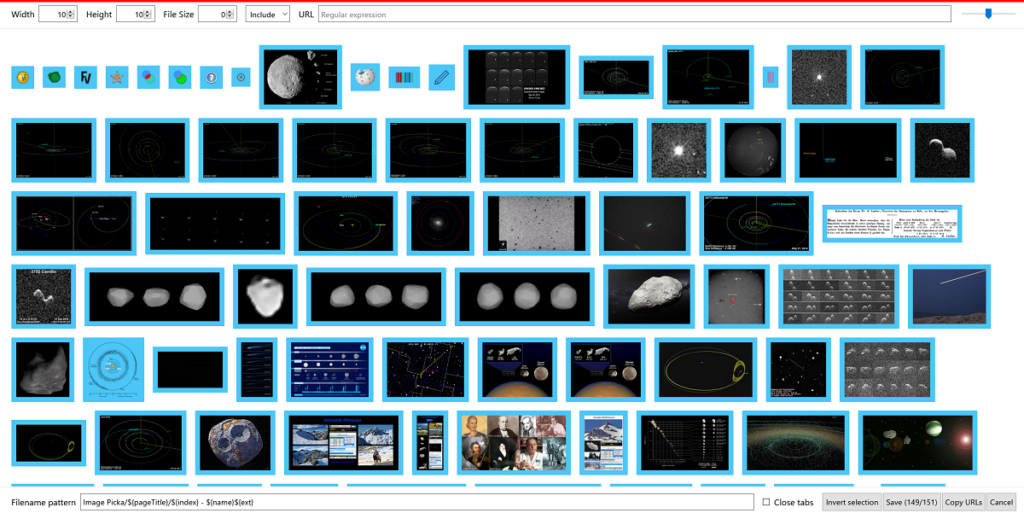
「Close Tabs」にチェックを入れると保存完了後にImage Pickaの画面に加え元のページのタブが閉じられます。
「Invert Selection」をクリックすると現在選択されている画像が非選択状態に、非選択状態の画像が選択中になります。
「Copy URLs」では現在選択中の画像のURLを一括でクリップボードにコピーできます。
主な使い方(クリック・ドラッグアンドドロップでの保存)
Image Pickaは一括保存の他にクリックまたはドラッグアンドドロップによる画像の保存にも対応しており、デフォルトではドラッグアンドドロップによる保存が有効になっています。
ページ内の画像を別の場所へドラッグすることで、Image Pickaで設定したファイル名で画像が保存されます。
Firefoxの「拡張機能」からImage Pickaの設定を開くことで画像の保存に関する挙動を変更できます。
クリックでの保存はシングルクリックまたはダブルクリック、それにCtrl/Alt/Shiftの各キーを組み合わせて設定可能です。
保存時のファイル名・フォルダ階層構造は設定画面内「Download Single Image」→「Filename pattern」の設定内容が用いられます。
一括ダウンロード時と同様のパラメータが利用できます。
設定で「Show a download button on hover」を有効にすると、画像にマウスカーソルを合わせた際にダウンロードボタンが表示されるようになります。
こちらも表示位置やサイズ、ボタンを表示する画像の最小サイズなどが変更可能です。